無料ホームページの作り方
| TOP | 文字の表示 | 文字のタグ | カラーコード | 背景表示画像表示 | リンクを入れよう |
| テーブルを使う | 文字を動かす | スタイルシート | ページの公開 | リンク | SEO |
■ホームページファイルに文字を表示させよう
 ←作ったホームページファイルをダブルクリックで開きます。
←作ったホームページファイルをダブルクリックで開きます。
ページが開いても、真っ白のページしか表示されてませんよね。
こんな表示になってませんか?
真っ白のページではだれも見てくれませんから、文字を入れてみましょう。
真っ白のページを開いた状態で、上にある表示からソースをクリックしてください。
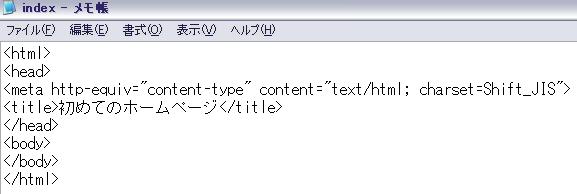
下のようなメモ帳がでてきたでしょ。そのメモ帳を編集していくと、ホームページが作れます。

表示される文字を入れる場所は<body>〜</body>の間に入れていきます。
<title>〜</title>内は、お気に入りに登録される名前です。
<p>〜</p>で囲まれた部分がひとつの段落、改行は<br>を入れます。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">
<title>マッチ売りの女の子</title>
</head>
<body>
<p>私はマッチ売りの女の子です。<br>
マッチを売っていると雪が降ってきて、とっても寒いので、<br>
売り物のマッチに火をつけました。<br>
(´▽`)はぁぁ・・♪とっても暖かい。<br><br>
そのときおまわりさんが私の肩をトントン<br>
放火魔かと思われて、そのまま警察に連行されてしまいました。<br><br>
めでたし、めでたし</p>
</body>
</html>
どんな表示になってるかな?
上のページを開いて、表示からソースを見てください。ソースは同じになってるが分かるでしょ。
こうやってソースを編集していって、ホームページを作っていくのです。
ページが開いても、真っ白のページしか表示されてませんよね。
こんな表示になってませんか?
真っ白のページではだれも見てくれませんから、文字を入れてみましょう。
真っ白のページを開いた状態で、上にある表示からソースをクリックしてください。
下のようなメモ帳がでてきたでしょ。そのメモ帳を編集していくと、ホームページが作れます。
表示される文字を入れる場所は<body>〜</body>の間に入れていきます。
<title>〜</title>内は、お気に入りに登録される名前です。
<p>〜</p>で囲まれた部分がひとつの段落、改行は<br>を入れます。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">
<title>マッチ売りの女の子</title>
</head>
<body>
<p>私はマッチ売りの女の子です。<br>
マッチを売っていると雪が降ってきて、とっても寒いので、<br>
売り物のマッチに火をつけました。<br>
(´▽`)はぁぁ・・♪とっても暖かい。<br><br>
そのときおまわりさんが私の肩をトントン<br>
放火魔かと思われて、そのまま警察に連行されてしまいました。<br><br>
めでたし、めでたし</p>
</body>
</html>
どんな表示になってるかな?
上のページを開いて、表示からソースを見てください。ソースは同じになってるが分かるでしょ。
こうやってソースを編集していって、ホームページを作っていくのです。
スポンサードリンク